furthering my research
After coming up with a range of different (and complicated) ideas, I had a few of questions that I needed answering. I also needed to do a lot of further research:
Types of research
Qualitative Research
Qualitative research is a type of research conducted to establish the audience’s beliefs, feelings, motivations and triggers. Results are often rich in insights.
Quantitative Research
Quantitative research is a type of research that provides valid data. It’s all about the numbers. Insights can be difficult at times, as quantitative research requires analysis to identify trends.
Primary Research
Primary research is new, not old, information.
Secondary Research
Secondary research is research performed on old data. E.g. New analysis on data gathered last year.
Segmentation
You hear a lot about ‘Market Segmentation’. It means the market of the product, or service, is segmented into groups. Those groups, or segments, represent a part of the customer group or audience. They are usually grouped by demographics such as sex, age, ethnicity, income, occupation etc.
Focus Groups
Focus groups are moderated group discussions whose participants are selected to accurately represent the audience or customer.
Visual Research
Visual research is the gathering of visual information, stuff that a designer will find useful in solving the problem. Visual research is generally the domain of the designer, or the project team, rarely the client.
Visual Research
Parallax scrolling:
Parallax scrolling is this amazing trending new feature that allows the user to scroll down the website with the effect of different layers that move at different rates. It showcases imagery really well as the content seems to fall into place as you scroll.
Here are some examples of really effective parallax scrolling sites:
Jess and Russ
Jessica Hische's wedding website uses imagery and text to fully utilise the parallax scrolling feature.
http://jessandruss.us/
Parallax scrolling is this amazing trending new feature that allows the user to scroll down the website with the effect of different layers that move at different rates. It showcases imagery really well as the content seems to fall into place as you scroll.
Here are some examples of really effective parallax scrolling sites:
Jess and Russ
Jessica Hische's wedding website uses imagery and text to fully utilise the parallax scrolling feature.
http://jessandruss.us/
These are Things
This website keeps one image in the same place, showing off the moving background.
This feature would be really useful in displaying the interactive timeline with the artist biographies.
Non scrolling websites
Because I want my navigation bar to be in the bottom half of the home page, it is paramount that the page doesn't scroll so that the user can find the nav bar. Here are some examples of some sites that don't scroll:
Alex Buga
We are Sofa
Disneyworld new Fantasyland
Animation
Walt Disney World's New Fantasyland is not necessarily a functional site for serious information. They've had a bit of fun with this and used amazing interactive animation to show the journey of the new fantasyland.
Walt Disney World's New Fantasyland is not necessarily a functional site for serious information. They've had a bit of fun with this and used amazing interactive animation to show the journey of the new fantasyland.
What is the best way to illustrate a map design of this nature?
I think that to display the information as clearly as possible, an isometric map is needed as it's the easiest way to see the information without it being too complicated. I couldn't find many modern style of isometric map, but these are good examples of isometric maps that show multiple storeys.
On the current St Peter's Basilica website, they have a map showing the interior and exterior of the Basilica:
What features are best to use when designing a tourist website?
I want to know the best way to accommodate all that booking information! I am starting to look at a few tourism websites and how they deal with the mass information required when making a booking similar to this:
Virgin Atlantic and Virgin Holidays
For my site I would like to include a page dedicated to booking a trip to the Basilica, but I also think that a mini booking bar be visible on the home page, as I think that lots of visitors to the site will be visiting for this reason.
For the booking page itself, I want a more elaborate selection of choices to make, offering all the information I found off of the tourist page of the official website. The red page on the Virgin site deals with the mass of info well, while the white one has a lot less info but gives a quick snapshot.
If visitors were to use the mini bar on my site, after clicking 'check availability' (the button to replace 'find holidays' in this instance) it would take you to the booking page and show your results plus more opportunities to elaborate on what they requested.
Thomas Cook
Again, the Thomas Cook site deals with the information needed in a mini bar on the main home page. The use of informal language works well here but I'm not entirely sure how it would work on my site, because I would want my site to be multilingual to accommodate all potential customers, so I don't think informal chat would translate well.
And from there I am looking at tourism websites as a whole to see how they display their information to the viewer:
London Dungeon
Again, the home site has a mini booking feature which confirms that this probably is the best way to go with my site. I like the way that the colour scheme matches the photography used.
The book tickets online tab opens up this mini floating booking page. I would like to include a calendar on my booking page, as I think that not only does it help the visitor to visually browse a lot easier, but events and ceremonies can be shown visually on the calendar. I would also like to show the peak/ quiet times are on the calendar.
Alton Towers
On the Alton Towers site, the priority tabs are the ones to book online. I don't know if this is wholly appropriate for my site since the majority of the site will be dedicated to information about the Basilica, not just how to go to see it.
The Alton Towers site accomodates a lot of different possibilities and combinations to booking - which is what I need for my site. It needs to be clear and concise and do all the working out for the visitor.
Disney World
This is the initial booking site for Walt Disney World. I don't think that this approach is the best way to book but more so browse.
Again, I think that this sort of approach to showcasing everything that's on is not very concise, possibly because it's impossible to do absolutely everything in one trip (which is also the case for the Basilica) but this is more appropriate as an addition to a calendar, not instead of, in my opinion.
What visuals are appropriate for a historical, respected monument?
Metropolitan Museum of Art
This more modern/ less 'fun' approach to the design might be more suitable for my website, since the content is informative and historical.
Because of the religious nature of the website, I wanted to look at a few websites for churches that have displayed the information in a respectful, non-corporate style:
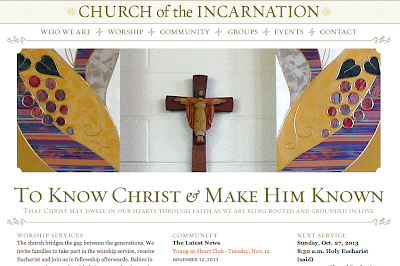
Church of the Incarnation
I like the colour scheme and typefaces used on this site but I'm not entirely sure about the overall feel, it doesn't look contemporary enough to work with the format of a website.
http://jesuschrist.lds.org/SonOfGod/eng/
I really like the colours and typefaces used on this site as it really works with the old world style artwork in a respective manner. It reflects the style of the Bible itself, but in a modern way that works with the format of a website.
The British Museum
I really like the British Museum's ability to let the images talk for themselves with a dark background the light images stand out really well.
Chester & Cheshire West
The typography on Chester and Cheshire's site compliments the tudor architectural style of the city. This should be addressed on my site also by using at least a serif font to go with the photographs used.
Lincoln Cathedral
The gentle colours on Lincoln Cathedral's site are respectful to the nature of the subject matter.
Barcelona Cathedral
I really like the mixture between modern and old world style in this with the minimalist layout and serif font that corresponds with the architecture of the building. The colour scheme of the site is gentle and lets the fantastic image speak for itself.
Qualitative secondary research
What tourist opportunities are available at St Peter's? How much does it cost? When is the best time to go? What's on?
Most of the information can be found on the current St Peter's Basilica website: (http://www.saintpetersbasilica.org/index.htm)
Hours: St. Peter's Basilica is open daily, Apr-Sep 7:00-19:00;
Oct-Mar 7:00-18:00
Treasury Museum: 9:00 - 18:15 (Apr - Sep) 9:00 - 17:15 p.m. (Oct - Mar)
Grottoes: 7:00-18:00 (Apr - Sep) 7:00-17:00 (Oct - Mar)
Cupola: 8:00 - 18:00 (Apr - Sep) 8:00 - 16:45 (Oct - Mar)
Scavi Office: weekdays 9:00 - 17:00
Sacristy (011) 39 06 6988 3712
Parish Office (011) 39 06 6988 5435
Vatican Switchboard (011) 39 06 6982
Oct-Mar 7:00-18:00
Treasury Museum: 9:00 - 18:15 (Apr - Sep) 9:00 - 17:15 p.m. (Oct - Mar)
Grottoes: 7:00-18:00 (Apr - Sep) 7:00-17:00 (Oct - Mar)
Cupola: 8:00 - 18:00 (Apr - Sep) 8:00 - 16:45 (Oct - Mar)
Scavi Office: weekdays 9:00 - 17:00
Sacristy (011) 39 06 6988 3712
Parish Office (011) 39 06 6988 5435
Vatican Switchboard (011) 39 06 6982
Getting to St. Peter's Basilica
By Subway - This map shows the Vatican area and nearest subway stop. Take Linea A (red line) toward Battistini and exit at Ottaviano-S. Pietro. Walk south on Via Ottaviano toward St. Peter's Square.
By Walking - From the city center, the most direct route is to cross the Tiber and walk straight up Via Conciliazioni. A more interesting route is to go under the Passetto arch near Castel S. Angelo and walk up Pio Borgo, providing a more dramatic entrance from the right (north) side of the Piazza.
By Subway - This map shows the Vatican area and nearest subway stop. Take Linea A (red line) toward Battistini and exit at Ottaviano-S. Pietro. Walk south on Via Ottaviano toward St. Peter's Square.
By Walking - From the city center, the most direct route is to cross the Tiber and walk straight up Via Conciliazioni. A more interesting route is to go under the Passetto arch near Castel S. Angelo and walk up Pio Borgo, providing a more dramatic entrance from the right (north) side of the Piazza.
Vatican Museum & Sistine Chapel - (Vatican website) Hours - Closed on many holidays, check the Vatican Website Mar-Oct 8:45-15:20, Exit 16:45 Saturdays 8:45 - 12:20 Exit 13:45 Nov-Feb 8:45 - 12:20, Exit 13:45 Closed Sundays, except the last Sunday of the month which is free. Regular Price - 12 Euros (Vatican Website) For Guided Tours of the Vatican Gardens or Museum - Vatican Website Many people still come to St. Peter's Square looking for the entrance to the Museum. The roof of the Sistine Chapel can be seen from the Square, but it's a 10-15 min. walk, north along the Vatican Wall, to the museum entrance. Modest dress is required (though more enforced at the Basilica). I recommend going early (around 8:00AM), or late (after 11:00AM), as the line can get very long during tourist season..
|













































No comments:
Post a Comment